Duże tabele danych z duża ilością tekstu w komórkach? Czytelność takich tabel pozostawia wiele do życzenia. Jeśli ten problem spotkał i Ciebie, jest na to proste rozwiązanie: more.js

Zasada działania
To proste narzędzie daj Ci zwarty układ tabelaryczny kosztem wyświetlenia całej zawartości komórki. Działa ona w ten sposób, że sprawdza każdą komórkę pod kątem długości w niej tekstu. Jeśli jest jego za dużo, skraca, do liczby znaków zdefiniowanych podczas inicjalizacji. Dodaje tym samym link "more" który po kliknięciu pokazuje całą zawartość komórki oraz dodaje link "less" aby móc przywrócić zawartość komórki do skróconej wersji.
Jak to wygląda w praktyce?
-
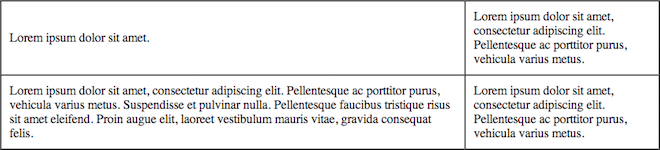
Przed zastosowaniem biblioteki:

-
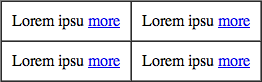
Po zastosowaniu more.js lub po kliknięciu 'less' (collapse):

-
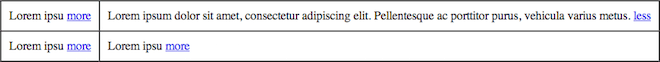
Po zastosowaniu more.js i kliknięciu 'more' (expand):

Jak skorzystać z more.js?
<script src="https://rawgithub.com/piecioshka/more.js/master/more.js"></script>
<script> new More('#big-table', 10); </script>Jak widać, najważniejsza jest konfiguracja:
- selektor do tabeli - np. #big-table, table (wtedy mechanizm zostanie zastosowany na wszystkich tabelach na stronie)
- dozwolona liczba znaków w komórce - np. 10, 20
Więcej
Demo: https://piecioshka.github.io/more.js/
Źródło: github.com/piecioshka/more.js
