Web aplikacje mocno wykorzystują format JSON w procesie komunikacji klient (przeglądarka) - serwer. Zastanówmy się jak możemy poradzić sobie z parsowaniem danych zapisanych w tym formacie.

Format JSON
Jest to najpopularniejszy format w aplikacjach Front-end-owych ze względu na podobieństwo formatu JSON to obiektu literałowego w JavaScript. Dodatkowo, po sparsowaniu danych, korzystanie z nich odbywa się w identyczny sposób jak byśmy używali zwykłego obiektu w JS.
Silniki przeglądarek udostępniają API, które pozwala na podstawową obsługę tego formatu.
-
JSON.parse()- konwersja z:Stringdo:Objectvar data = '{ "foo": "bar" }'; JSON.parse(data); // zwróci obiekt: Object { foo: "bar" } typeof JSON.parse(data) === "object" // true -
JSON.stringify()- konwersja z:Objectdo:Stringvar data = { foo: "bar" }; JSON.stringify(data); // zwróci string: { "foo":"bar" } typeof JSON.stringify(data) === "string" // true
Ale kiedyś, kiedy IE było liderem na rynku przeglądarek i nie miało
konkurencji, parsowaniem danych przychodzących z serwera zajmowała się
funkcja eval(). Wtedy jeszcze
biblioteka
Douglasa Crockforda nie istniała.
Badania
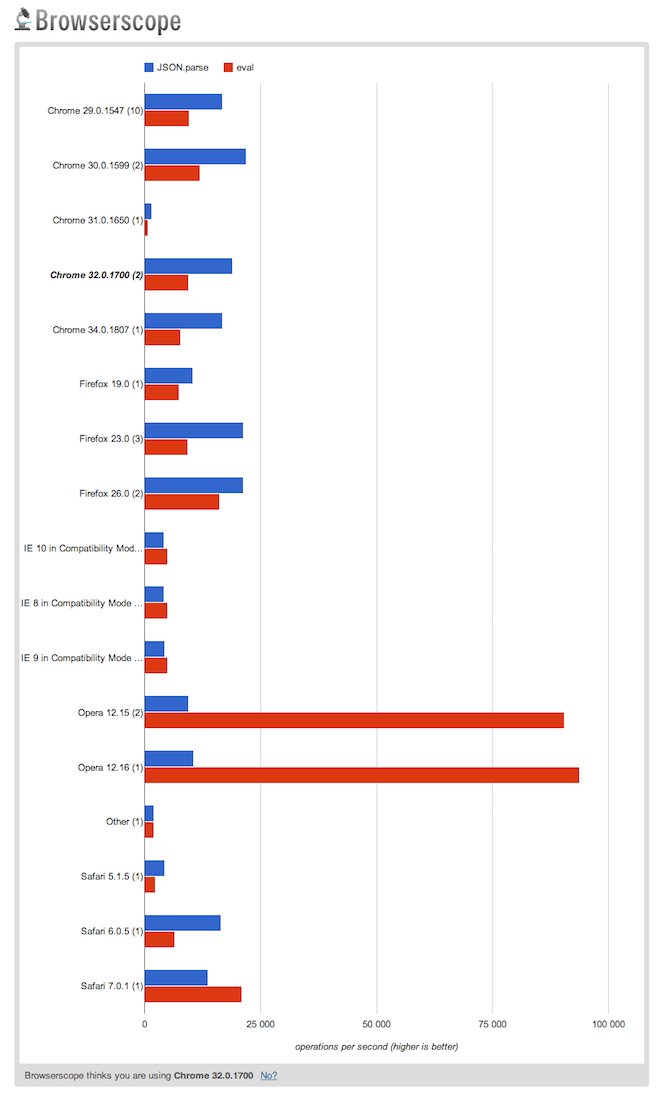
Pewnego dnia zaciekawił mnie performance dwóch metod parsowania danych: eval() oraz JSON.parse(). Skorzystałem z najpopularniejszej platformy do przeprowadzania takich testów, mianowicie skorzystałem z jsperf.com. Link do moich badań: jsperf.com/eval-or-json-parse. Testy przeprowadziłem na dość długim łańcuchu znaków, aby testy były bardziej miarodajne.
Wyniki badań były zaskakujące.

Opera, przeglądarka która ma obecnie (2014/01) 6.40% rynku lepiej radzi
sobie z parsowaniem za pomocą eval(). Przewaga pomiędzy
parsowanie funkcją eval() a JSON.parse() na
tej przeglądarce jest ogromna. Blisko 10 razy szybciej.
Dane dla Opera 12.15:
- JSON.parse() - 7,461 ops/sec
- eval() - 67,859 ops/sec
Reszta przeglądarek (poza IE), mianowicie Chrome, Firefox,
Safari (poza 7.0.1) radzi sobie lepiej z parsowanie przy użyciu
JSON.parse().
Wnioski
Gdy naszą docelową przeglądarką jest Internet Explorer lub Opera to
polecam korzystać z metody eval(). Oczywiście, jeśli
aplikacja korzysta z wiarygodnego źródła danych.
W przeciwnym przypadku rekomenduje korzystać z
JSON.parse(), chociażby z powodu wydajności.
Drugim punktem który stoi za korzystaniem z JSON.parse()
jest działanie tej metody. Funkcja JSON.parse() rzuci wyjątkiem kiedy w
parametrze nie będzie poprawnego formatu wg specyfikacji
JavaScript Object Notation.
