W miniony weekend brałem udział w maratonie dla programistów, czyli hackathonie! Od kilku lat jestem wiernym fanem hackathonu o nazwie Node Knockout, gdzie podstawową zasadą jest wykorzystanie technologii Node.js w aplikacjach biorących udział w zawodach.
Tematyka na takich zawodach jest dowolna. Można tworzyć aplikacje ale też i gry. Docelowym środowiskiem musi być przeglądarka internetowa. Dlatego też tworzenie aplikacji mobilnych, desktopowych czy na Smart TV albo Smart Watch odpada.

Co to jest Hackathon?
Hackathon jest zlepkiem 2 słów: hack oraz marathon. Podstawową ideą jest tworzenie czegoś, albo projektu programistycznego, albo czegoś z dziedziny hardware-u, non-stop, czyli bez przerwy, w określonych wcześniej ramach czasowych. Bardzo często jest to 48 godzin. Jeśli po 48 godzinach dalej będziemy rozwijać naszą aplikację zostaniemy zdyskwalifikowani.
Ostatnio nawet polski rząd stworzył hackathon. Więcej tutaj.
Zespół
Mój zespół liczył 3 osoby. W teamie Dumplings do którego należałem, znajdowały się jeszcze 2 osoby: Katarzyna oraz Krzysztof.
Kasia jest grafikiem komputerowym, taka umiejętność w tworzeniu aplikacji, czy gier
jest nieoceniona. Jestem przekonany, że gdybyśmy z Krzyśkiem napisali super grę,
ale nie miała by ona grafiki to nikomu by się nie podobała.
Według mnie grafika w grach to około 50% odbioru,
reszta to: szybkość grania i ładowania, obsługa sterowania, interesująca fabuła itd.
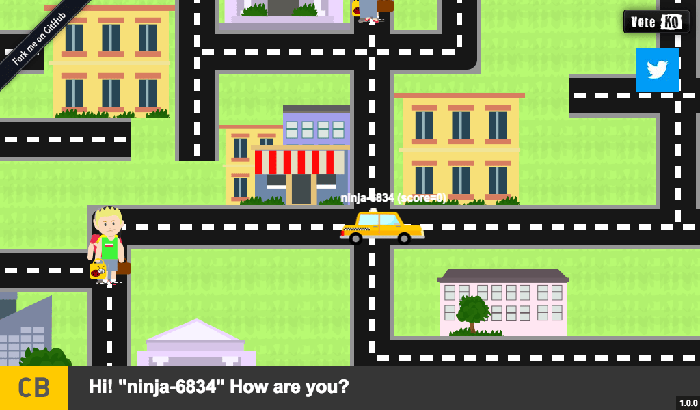
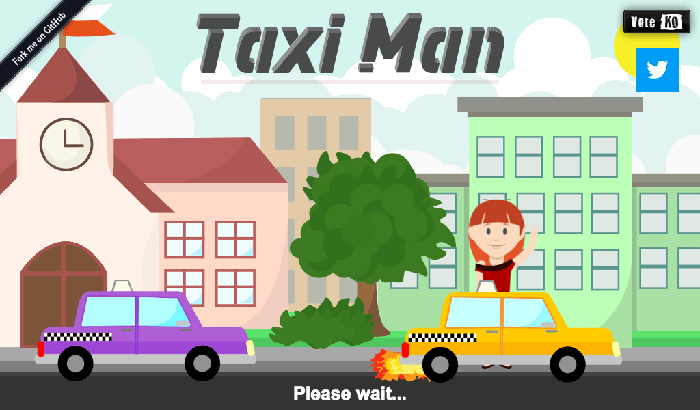
Opis gry, stworzonej w 34 godziny
Hackathon zaczął się o w 0:00 UTC 12 listopada, więc czasu polskiego 1:00 w sobotę. A kończył 23:59:59 UTC w 13 listopada, czyli sekundę przed końcem niedzieli. Polskiego czasu to 0:59:59 w poniedziałek.
Jako zespół realizowaliśmy projekt w następujących ramach czasowych:
- Sobota: 7:00 - 1:00 (niedziela) = 18
- Niedziela: 9:00 - 1:00 (poniedziałek) = 16
HINT: Ważne jest, aby w ciągu tych dwóch dni zrobić przerwę na sen. Człowiek nie jest w stanie pracować przez 48 godzin non-stop. W takich zawodach wygrywają osoby, które dobrze zarządzą swoim czasem podczas hackathonu.

Gra dostępna jest pod adresem: dumplings.2016.nodeknockout.com/.
Głosować na nią można na stronie https://www.nodeknockout.com/entries/170-dumplings poprzez kliknięcie przycisku FAVOURITE albo jeśli byłeś zawodnikiem tych zawodów poprzez uzupełnienie formularza:

A jeśli jesteś geekiem (albo po prostu developerem) i interesuję Cię jak gra wygląda od środka, to zapraszam Cię do odwiedzenia repozytorium projektu: github.com/rumblex/nodeknockout2016-dumplings.
Pitch video
Organizatorzy wpadli na pomysł, aby zawodnicy nagrywali krótkie wideo o swojej grze. Na tzw. pitch video warto wytłumaczyć jakieś skomplikowane aspekty gry - jeśli takie są.
Ze względu na to, że gra nie została skończona, tj. nie zrealizowaliśmy w niej wymaganych feature-ów, to nie musiałem opisywać o co chodzi w tej grze.
Wskazówki
Podczas hackathonu robiłem notatki, aby móc Ci je teraz przedstawić. Notatki te są swego rodzaju wskazówkami dla wszystkich tych, którzy zamierzają wziąć udział w imprezach takiego typu.
- Przygotować kilka pomysłów na projekt na kilka dni przed zawodami
- Wybrać jeden projekt dzień lub dwa przed zawodami. W ostateczności można go wybrać w ciągu pierwszych minut trwania hackathonu. Jednak wtedy poświęcamy czas zawodów na wymyślanie architektury, co jest dość czasochłonne.
- Rozpisać jego architekturę projektu tak, aby hackathon polegał już na samej implementacji.
-
Podczas realizacji projektu warto jest zadbać o takie rzeczy jak:
- Dodać favicon
- Pokazać użytkownikowi wersję z
package.json - Dodać dźwięki do gry
-
Wskazówki dotyczące realizacji gry:
- Domyślne pozycje playera, aby pozbyć się problemu z błędem pozycji u innych klientów
- Ustawienie velocity na 1, aby były kolizje (o tym problemie opiszę poniżej) gdy używa się Phaser.js
- Dodać
error handlinggdy używa się Socket.io - Ładnie zrobione intro pomaga w odbiorze
- Jak się dowiedzieć, z czym chcielibyśmy ustawić kolizję na mapie?
function getCollisionTilesets() { // Uzupełnić nazwy plików ze sprite-ami return [<..nazwy..>].forEach((tileset) => { return this.map.tilesets[tileset].frameid; }); } this.map.setCollision(getCollisionTilesets());
- Zrobić zaślepkowy obrazek, dla robotów robiących screenshot-y
- Opisać swoją pracę dopiero po skończonym kodowaniu
- Jeśli gra jest multiplayer to warto to napisać!
- Warto nagrać pitch video oraz oceniać innych zawodników, wtedy oni będą też oceniać naszą aplikację
-
Jaką wersję Node.js wspiera hosting na którym będzie uruchomiona aplikacja. Mieliśmy błąd uruchomienia
aplikacji, z powodu syntax errora, który był wygenerowany przez tworzenie
class. Niestety, ale starsze wersje Node.js nie wspierają ich nawet gdy uruchomisz skrypt z opcją--harmony.
Najważniejszą radą jaką mogę Ci dać, to gdy tworzysz grę na w takich zawodach, to postaraj się aby była ona grywalna. Nie ważne, że będzie prosta, ważne jest to, aby była gotowa do używania.
Niestety, ale nam się nie udało zrealizować ten najważniejszej zasady, dlatego też nie mamy szans na jakikolwiek zwycięstwo. No może poza design-em, bo tutaj Kasia przerosła samą siebie!

Problemy
Na zakończenie, chciałem podzielić się z Wami największymi problemami jaki mieliśmy podczas hackathonu. Były to dwa.
Problem z brakiem kolizji
2 godziny męczyłem się ze znalezieniem przyczyny dlaczego nie ma kolizji pomiędzy naszym samochodem
a mapą. Przypomniałem sobie, że aby kolizja w świecie
Phaser.js wystąpiła,
to velocity obiektu, którym sterujemy nie może być równa 0.
Po tym jak sobie przypomniałem, od razu stworzyłem nowy projekt, gdzie zachodzi kolizja między obiektem którym sterujemy a mapą. Niestety, ale w przykładach na phaser.io/examples/ nie znalazłem takiego przykładu.
Projekt dostępny jest na moim GitHubie: github.com/piecioshka/test-phaser-collision
Problem z uruchomieniem aplikacji
Największym problemem było to, że każda próba deployu kończyła się niepowodzeniem, choć w środowisku lokalnym aplikacja działała poprawnie. Błąd był następujący:
events.js:160
throw er; // Unhandled 'error' event
^
Error: listen EADDRINUSE :::5000
Nie miałem pojęcia dlaczego akurat na środowisku produkcyjnym dany problem istnieje.
Obecnie problem nie istnieje, a został rozwiązany dodaniem zmiennej środowiskowej PORT
oraz zabiciem wszystkich procesów nginx oraz haproxy na docelowym serwerze.
Z tego miejsca chciałem podziękować Kamilowi, który pomógł
mi w tej sysadmin-owej kwestii.
Podsumowanie
Chciałem podziękować organizatorom za organizację zawodów kolejny raz. Była to szósta edycja. Mogę się domyślać, jak wiele czasu trzeba było poświęcić na przygotowanie środowisk dla zawodników, oraz przygotowanie strony internetowej, która będzie informowała na bieżąco o stanie zawodów (bardzo motywujący był licznik czasu na stronie głównej).
Jeśli nie brałeś udziału w takich zawodach, to polecam. Kod tworzony nie musi (a nawet nie może z powodu czasu) być najpiękniejszy - on po prostu musi działać. Moje pierwsze hackathony nauczyły mnie dużo. Poznawałem nowe biblioteki, które na swój sposób pomagały mi zrealizować zamierzony cel, czyli stworzyć grę!
Tegoroczna edycja Node Knockout powiększyła liczbę hackathonów w których brałem udział do 5. Post na temat zeszłorocznej edycji (gdzie zająłem 2 miejsce w kategorii Solo Winner) jest dostępny tutaj: NKO 2015.