Dziś, podczas kolejnych warsztatów z programowania w JavaScript organizacji WarsawJS, wpadłem na pomysł, aby wyświetlać podczas całego dnia liczbę lajków, którymi obdarzony jest profil organizacji WarsawJS.
Obecnie jest blisko okrągłej liczby 1500 lajków. Może podczas warsztatów magiczna liczba zostanie przekroczona?

Moim zdaniem pomysł jest interesujący. Jeśli chcesz się dowiedzieć jak poszła mi implementacja takiego aplikacji, to zapraszam do lektury.
•
Misja
Cel był prosty:
Zaprezentować w formie dynamicznej liczbę lajków fanpage-a WarsawJS.
Dodam, że aby zrealizować takie zadanie, trzeba być administratorem
fanpage-a, bo inaczej nie zna się parametru appId oraz appSecret.
Co musiałem zrobić, aby osiągnąć cel?
-
1. Facebook dla programistów
Wpisałem jakieś programistyczne frazy do Google-a, aby podpowiedział jak mam osiągnąć cel. Wyszukiwarka nakierowała mnie na stronę developers.google.com.
-
2. Zignorowanie dokumentacji
Zaznaczam, że olałem Getting Started, tylko szukałem jakiegoś kodu, bo szkoda mi było inwestować więcej czasu na ten “szybki” i “prosty projekt”.
-
3. Stworzenie aplikacji na Facebook-u
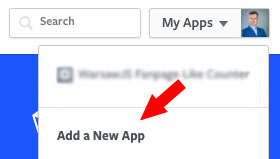
Przeczytałem pobieżnie kilka artykułów. Na wszystkich było napisane, że pierwsze co musisz zrobić to stworzyć aplikację fejsbukową. Stworzyłem więc taką. Oczywiście nazwa nie ma żadnego znaczenia.

Na stronie developers.google.com, klikasz w prawy górny róg. -
4. Credentiale
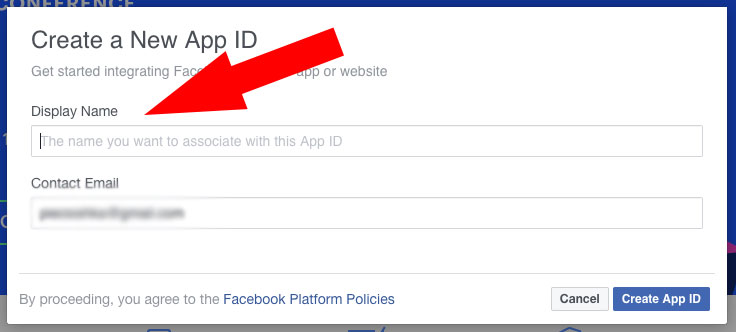
Po rejestracji aplikacji, w głównym panelu aplikacji jesteś w stanie dostrzec następujących parametrów:
App IDApp Secret

Aby uzyskać App ID, musisz wpisać nazwę aplikacji. -
5. Osadzenie kodu fejsbukowego
W projekcie, gdzie chcesz zaprezentować liczbę lajków, bo osadź na początku kod Facebook-owy. Stwórz plik:
facebook-setup.js:W sekcji poniżej jest ciekawostka zw. z osadzeniem.
(function (d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) {
return;
}
js = d.createElement(s);
js.id = id;
js.src = "//connect.facebook.net/en_US/sdk.js";
// js.src = "//connect.facebook.net/en_US/sdk/debug.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
-
6. Zaczynamy kodować!
Stwórz plik:
main.js, gdzie zdefiniujesz stałe:
const appId = 'XXX';
const appSecret = 'XXX';
const getOAuthAccessTokenURI = `https://graph.facebook.com/oauth/access_token?client_id=${appId}&client_secret=${appSecret}&grant_type=client_credentials&debug=all`;
const pageId = 'warsawjs';
const getEngagementURI = `https://graph.facebook.com/${pageId}/?fields=engagement&debug=all`;
-
7. Pierwsza komunikacja
Tworzysz funkcję
fbAsyncInit, w której inicjalizujesz Facebook API za pomocąFB.init
window.fbAsyncInit = function () {
FB.init({
appId: appId,
autoLogAppEvents: true,
xfbml: true,
version: 'v2.9'
});
}
-
8. Zdobycie
Access TokenAby zdobyć klucz należy wykonać proste zapytanie HTTP. Bycie w posiadaniu takiego klucza, umożliwi Ci większy dostęp do Facebook API.
window.fbAsyncInit = function () {
// ...
Promise.resolve()
.then(() => {
return window.fetch(getOAuthAccessTokenURI);
})
.then((response) => {
return response.json();
})
.catch((err) => {
console.error(err);
});
}
-
9. Zdobycie
ZaangażowanieO co chodzi z “zaangażowaniem” (eng.
engagement)? Nie wiem dlaczego taka nazwa, ale ta właściwość definiuje liczbę lajków fanpage-a. Interesujące.
/**
* Funkcja, do komunikacji z Facebook API.
*
* @author Piotr Kowalski
* @param {string} url
* @param {Object} opts
*/
function fetchFacebookService(url, opts = {}) {
return new Promise((resolve, reject) => {
FB.api(url, opts, (response) => {
if (response.error) {
return void reject(response.error);
}
resolve(response);
});
});
}
window.fbAsyncInit = () => {
// ...
.then((response) => {
return fetchFacebookService(getEngagementURI, response)
})
.then((response) => {
return response.engagement.count;
})
.then((likes) => {
console.log(likes); // 1497 # mamy to!!!
})
// ...
}
-
10. The END
Posiadasz już liczbę lajków do swojego fanpage. Wykorzystaj to w dobrych celach!
Wskazówki
- Czytaj Getting Started od razu!
- Nie sugeruj się odpowiedziami ludzi na forum odnośnie tego jak coś zrobić z Facebook API. Informacje te są zwykle przestarzałe.
- Większość usług wymyga podania Access Tokenu.
Developerskie usprawnienia
-
Flaga w URLach, zwiększa delikatnie możliwości programistyczne
debug=allCo robi ten parametr? Nie wiem, ale jest developerski to go używam. Dajcie znać w komentarzach po co on jest. Osobiście takiej informacji nie znalazłem.
-
Dołączanie głównego pliku w procesie osadzenia Facebook API:
js.src = "//connect.facebook.net/en_US/sdk/debug.js";Od razu w DevToolsach widzę jak działa Facebook API. Super!
Pomysły
Spróbuję zrobić paczkę w npm-ie, która by potrzebowała credientiali, a zwracała liczbę lajków strony, której jest się właścicielem.
