Kilka dni temu, kolega zapytał się mnie czy pomogę mu wypozycjonować stronę? Istnieją specjalne stanowiska w branży IT, które zajmują się tym aspektem, jednak jako programista Front-end znam kilka elementów, które mogą pomóc w pozycjonowaniu. Dlatego też postanowiłem, że odpowiem Bartkowi pisząc ten artykuł, po to, aby to nie tylko on mógł skorzystać z tego co ja wiem.
Dlaczego tylko “mogą pomóc”? Ponieważ proces pozycjonowania jest złożonym zagadnieniem nie posiadającym jednego słusznego rozwiązania. Istnieje wiele aspektów, na które trzeba zwrócić uwagę, aby strona była wyżej w wynikach wyszukiwania. Najpopularniejsze dla Google to wartościowa i niepowielana treść.

Ludzka świadomość
Coraz więcej ludzi poznaje świat internetu od strony “pozycjonowania”. Kiedy wkraczasz w życie dorosłe i zakładasz swój biznes, to chcesz się wybić na rynku tworząc stronę “wizytówkę”, ale zauważasz, że w wynikach wyszukiwania Twoja strona jest gdzieś na 5 stronie.
Rodzi się w Twojej głowie pytanie: co muszę zrobić, aby pojawić się na pierwszej stronie z wynikami wyszukiwania po wpisaniu frazy XXX?
Pozycjonowanie vs SEO vs. Roboty
-
- Pozycjonowanie
- Sztuka “pozycjonowania” polega na tym, że strona pojawia się wyżej w wynikach wyszukiwania po wpisaniu odpowiedniej frazy. Aby spowodować, że strona jest lepiej wypozycjonowana warto poddać ją procesowi SEO.
Znane są przypadki, że ktoś wypozycjonował stronę niezwiązaną z faktycznym słowem kluczowym, a jednak wyświetlała się ona wyżej w wynikach wyszukiwania. Więcej do poczytania o takim przypadku tutaj.
-
- SEO
- Akronim słów Search Engine Optimization, czyli procesu, który polega na modyfikacji strony internetowej tak, aby wyświetlała się ona wyżej w wynikach wyszukiwania.
-
- Roboty
- Aplikacje serwerowe, które ciągle przeszukują internet pod kątem
aktualizacji treści i analizy słów kluczowych. Proces ten nazywa się
“indeksacją”. W tym miejscu narzuca się pierwsza porada, tj. im więcej będziecie
mieć treści na stronie, tym będzie ona wyżej w wynikach wyszukiwania.
Więcej porad na liście poniżej.
Inne nazwy to: “crawler”, “agent” albo “spider”.
Przykładem jest Googlebot - najpopularniejszy taki skaner.
-
- SERP
- Akronim słów Search Engine Results Page, czyli listy wyników wyszukiwania, która pojawi się jako efekt pracy wyszukiwarki do której wpiszesz frazę. Lista jest posortowana pod kątem stron, które są dla Ciebie i Twojego zapytania najtrafniejsze.

Wskazówki
Poniżej przedstawiam Ci listę moich porad, które na pewno poprawią ranking Twojej strony. Jednak tak jak już wspomniałem wcześniej, nie gwarantują, że strona osiągnie szczyt. W sumie to nawet mogę się założyć, że bez dodatkowego wsparcia - płatnej reklamy - nie będziesz mógł konkurować na popularne hasła. Firmy płacą odpowiednim instytucjom, aby ich strony były wysoko. Aby ich przeskoczyć trzeba… no właśnie, trzeba jeszcze więcej zainwestować w SEO. Nierealne dla zwykłego śmiertelnika.
Poniższa lista uporządkowana w kolejności w jakiej trzeba dbać, aby strona była wyżej w wyszukiwarce. Zaznaczam, że kolejność pochodzi z mojego doświadczenia.
1. Artykuły, czyli blog na stronie
Im więcej treści bogatych w kluczowy kontent (kontent zawierający odpowiednie słowa kluczowe) tym więcej możliwości dotarcia do strona. Dlatego ważne jest aby Twoja strona posiadała sekcję “blog”, albo coś w tym stylu. W tym miejscu mógłbyś wpisywać jakieś artykuły związane z Twoim produktem albo usługą, którą chcesz sprzedać.
Słowa kluczowe mogą być odmieniane. Googlebot sobie z tym poradzi.
Taka forma promocji nazywa się Content Marketing.
2. Linki
Im więcej stron zawiera odnośniki do Twojej witryny, tym większy posiada ona PageRank. Jest to taki ranking wymyślony przez założycieli Google-a, który pomaga określić poziom strony w wynikach wyszukiwania.
PageRank jest brany pod uwagę pozycji w wynikach wyszukiwania, jednak od jakiegoś czasu nie jest to najmocniejszy argument stojący za wyższą pozycją na liście wyników wyszukiwarki.
Aktualizacja
W komentarzach pojawiała się informacja, że PageRank nie jest już w ogóle brany pod uwagę w procesie pozycjonowania.
3. Walidacja HTML
Jednym z podstaw SEO jest wdrożenie semantyki języka HTML.
Semantyka, to wykorzystywanie znaczników HTML zgodnie z ich przeznaczeniem,
tylko po aby Twoja strona została dobrze przeskanowana przez roboty.
Semantyka strony nie ma znaczenia dla robotów skanujących Twoją stronę. Jednak to nie znaczy, że nie musisz o nią dbać.
Trzeba dbać o to, aby wykorzystywać język HTML zgodnie z zasadami.
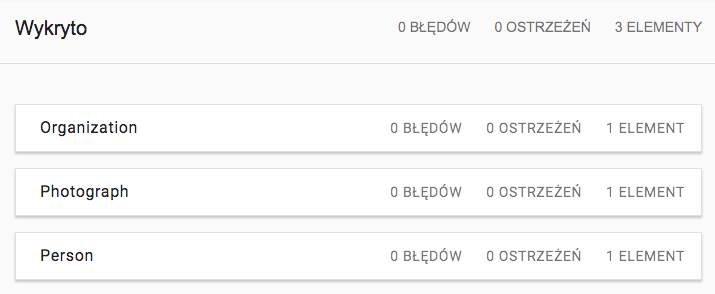
4. Wykorzystanie specjalnych atrybutów Schema
Treść w internecie została skategoryzowana po to, aby wyszukiwarkom łatwo było parsować dane, które wyświetlane są użytkownikowi. I tak jeśli chcesz wyświetlić zdjęcie z opisem to wykorzystujesz odpowiednie atrybuty w użytych znacznikach, aby opisać ten fragment strony. Wszystko po to, aby silniki wyszukiwarek mogły sobie lepiej poradzić wyłuskując odpowiednie dane.
Zasady zdefiniowane są pod adresem: schema.org
Aby zweryfikować czy dobrze (albo źle) zaimplementowałeś specyfikację Schema skorzystaj z tego narzędzia firmy Google.

5. Plik robots.txt
Idea tego pliku jest prosta, zdefiniować adresy, które nie będą analizowane przez roboty. W telegraficznym skrócie, działa to tak, że wpisujesz w pliku ścieżki do katalogów, które chcesz aby robot ignorował i nie zaglądał tam.
Uwaga
Pamiętaj, że to, co robot nie widzi, może zobaczyć człowiek. Cokolwiek wpiszesz do pliku
robots.txtmoże zostać podejrzane przez dowolnego użytkownika internetu. Miej to na uwadze.
Przykładowy plik pochodzi z głównej strony największej korporacji w świecie IT, czyli Google - www.google.com/robots.txt
PS Proponuję dopisać na koniec pliku robots.txt osadzenie sajtmapy:
Sitemap: https://piecioshka.pl/sitemap.xml
6. Mapa strony (sitemap)
Kiedy tworzysz serwis i chcesz mieć pewność, że robot przeskanuje wymienione przez Ciebie URL-e możesz zdefiniować je w specjalnej mapie.
Rekomendowana nazwa dla pliku będącego mapą to sitemap.xml.
Jeśli chciałby zgłosić mapę witryny w dwóch najpopularniejszych robotach, to wystarczy, że wejdziesz na poniższe adresy. Oczywiście zamień XXX na adres do Twojej strony:
- Bing:
http://www.bing.com/webmaster/ping.aspx?siteMap=XXX - Google:
http://www.google.com/webmasters/tools/ping?sitemap=XXX
7. Google Webmaster Tools Search Console
Bardzo ważne jest zgłoszenie strony do tego narzędzia. Google je stworzyło po to abyś mógł obserwować jak Googlebot radzi sobie z indeksowaniem Twojej witryny.
Link do narzędzia.
8. Social media
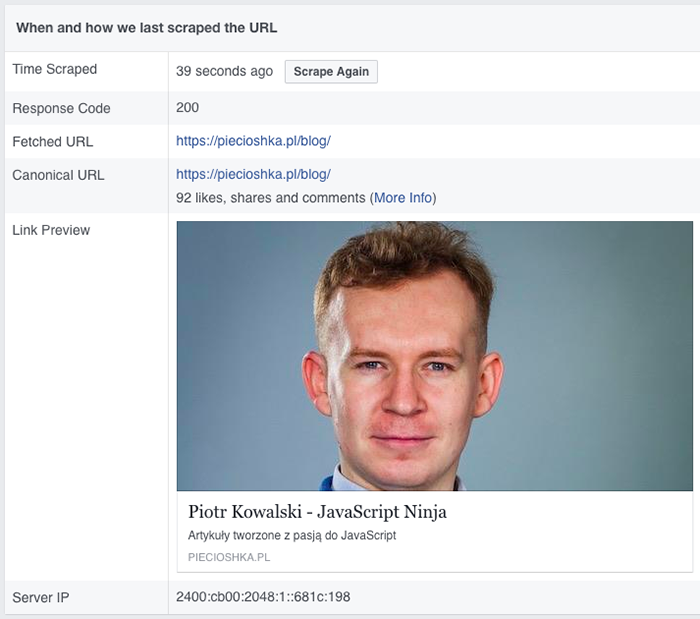
Facebook stworzył pewien zapis definiujący wyświetlaną stronę i nazwał go: The Open Graph.
OGP to nic innego jak customowe meta tagi. Przykład:
<meta property="og:image" content="https://piecioshka.pl/assets/images/posts/seo/seo.png"/>
Istnieje pewne narzędzie, które weryfikuje, czy OGP jest dobrze użyte na stronie. Nazywa się Facebook Debugger.

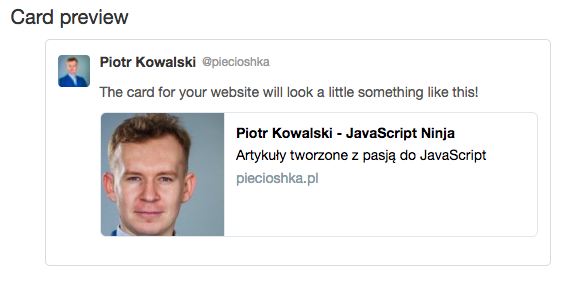
Mniej popularny w Polsce jest z kolei Twitter-owy pomysł na prezentację dynamicznych danych, czyli Twitter Card.

9. Metadane
Poprzez metadane, mam na myśli takie elementy strony, które zawarte są w następujących znacznikach:
9.1. Tytuł strony
Znacznik <title> służy do definicji tytułu strony. Oczywiści tak samo jak
nazwa pliku może być tylko jedna, tak i tytuł strony może być tylko jeden.
Tytuł strony to maksymalnie 70 znaków.
9.2. Opis strony
À propos znacznika z opisem strony, czyli:
<meta name="description" content="XXX"/>
to zapraszam do obejrzenia tego krótkiego wystąpienia:
Jeśli nie chce Ci się oglądać to w skrócie:
Pole “description” nie jest brane pod uwagę ustawiając ranking dla strony na której się znajduje. Jest wykorzystywane tylko do prezentacji w wynikach wyszukiwania.
9.3. Słowa kluczowe strony
Ideą znacznika <meta name="keywords" content="XXX"/> miało być
zdefiniowanie słów kluczowych pod jakimi Twoja strona byłaby dostępna dla
użytkowników internetu.
Uwaga na słowa kluczowe!
Ludzie przez wiele lat przesadzali i wpisywali zbyt dużą liczbę słów, które nie były powiązane ze stroną. Została wprowadzona poprawka do algorytmu Googlebot-a, aby zaczął ignorować wartość tego pola.
10. Korzystać z nagłówków <h1>, <h2>, itd
<h1>, <h2>, itdComandeer pięknie opisał, że nie korzystaniem z semantyki podczas budowania markupu nie wpływa na SEO.
Aby przeczytać pełny raport wejdź na ten artykuł.
11. Definiowanie tekstu alternatywnego dla obrazków
Jeśli osadzasz obrazek, to zadbaj o to, aby atrybut alt zawsze posiadał
tekst, który będzie zawierał opis tego co znajduje się na obrazku. Przykład:
<img
src="iphone-5-spring.jpg"
alt="Telefon iPhone 5, leży na zielonych liściach"
/>
PS Obrazki osadzone znacznikiem <img> będą indeksowane przez roboty.
Jeśli chcesz wyświetlić obrazek, który nie zostanie zindeksowany to
skorzystaj z reguły CSS background-image.
12. Nie korzystać z hashy na stronach
Lepiej wykorzystać:
- History API (Push state)
- lub
#!jako łącznika strony z domeną. Przykładem jest aplikacja SPA mojego autorstwa napisana w Backbonie: https://grabowska.org
13. “Ładnie wyglądające” adresy URL
Co mam na myśli pisząc ładne URLe? Chodzi mi o to, że w URLu jest np. treść artykułu poddana procesowi “slugowania”.
Wypróbuj to narzędzie: https://you.tools/slugify/
Wyżej wymienione narzędzie zamienia wszelkie białe znaki na myślniki, duże literki na małe oraz polskie litery na te z alfabetu angielskiego. Przykład:
- na wejściu:
Kilka wskazówek SEO - na wyjściu:
kilka-wskazowek-seo
Inaczej czyta się taki URL:
http://example.org/kilka-wskazowek-seo.html
aniżeli
http://example.org/98345.html
gdzie 98345 jest identyfikatorem artykułu w bazie danych.
14. HTTPS
Od jakiegoś czasu (prawdopodobnie od wejścia PWA) Google postanowiło, że strony nie wykorzystujące bezpiecznego protokołu HTTPS będą miały redukowane rankingi spadając tym samym w SERP-ie.
Czas na zmiany
Google zmienia internet na bezpieczniejszy. Ma taką siłę i może to robić.
W pełni popieram takie stanowisko. W dzisiejszych czasach konfiguracja SSLa po stronie serwera to prosta sprawa.
15. PWA - Progressive Web App
Nowy typ aplikacji ma zrewolucjonizować rynek aplikacji mobilnych. Zamiast tworzyć aplikację mobilną dla swojego serwisu, wystarczy że przerobisz stronę WWW na aplikację progresywną i użytkownicy telefonów będą mogli z niej tak samo korzystać jak z aplikacji mobilnej, którą muszą pobrać i zainstalować.
Aplikacja PWA będzie ważyła maksymalnie kilka MB (w zależności od wykorzystanej przestrzeni na cache).
Więcej na ten temat znajdziesz w tym artykule na blogu.
16. AMP - Accelerated Mobile Pages
Google wpadło na pomysł, aby strony internetowe wyświetlane na urządzeniach mobilnych były szybciej wyświetlane, dzięki temu, że urządzenia nie będą ściągały całą treść strony.
Więcej o tym projekcie tutaj.

•
Black SEO
Jest też druga strona medalu, tj. czego nie możesz robić na stronie, jeśli nie chcesz spaść z rankingu Google-a. Pamiętaj, że jest to najpopularniejsza wyszukiwarka, więc jeśli z niej znikniesz to prawie tak jakbyś przestał posiadać stronę WWW.
1. Nie możesz robić tej samej treści pod rożnymi URL-ami
Zasada
Jedna treść = jeden URL.
Oznacza to, nic innego, że jeśli serwujesz użytkownikowi tą samą treść dla rożnych URLi to jesteś potraktowany przez roboty jako oszust. Dlatego nie próbuj kopiować całego serwisu i “wklejać” pod inną domeną. Google Cię dopadnie.
2. Umieszczanie na dole strony dużej ilości słów kluczowych pisanych małym fontem
Kolejny przykład, aby nałapać większej ilości słów kluczowych. Pomysł interesujący, ale nie fer. Dlatego gdy zrobisz taki numer i Googlebot to odkryje to znikasz z internetu.
•
Czy wyniki wyszukiwania różnią się na “mobile” vs “desktop”?
Oczywiście. Jako użytkownik telefonu udostępniasz firmie swoje położenie, na podstawie którego Google może ustawić wyniki pod kątem Twojej lokalizacji.
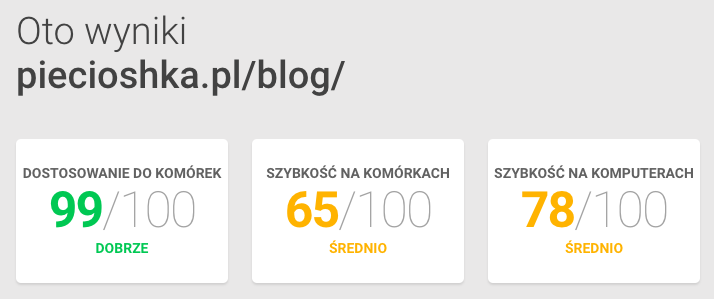
Sprawdź tym narzędziem, czy Twoja strona jest przyjazna dla urządzeń mobilnych.
Algorytmy Google-a korzystając z narzędzi weryfikujących, czy Twoja strona dobrze wygląda na urządzeniu mobilnym albo pokazują ją w wynikach wyszukiwania wysoko (jeśli jest dostępna) albo nisko (kiedy nie spełnia ona podstawowych zasad serwowania treści na urządzenia mobilne).

Zapraszam Cię do przetestowania jak Twoja strona wygląda w tym narzędziu. Opisywane przeze mnie narzędzie weryfikuje jak witryna radzi sobie w różnych środowiskach oraz podpowiada co możesz zrobić, aby było lepiej.
Opcja jest dostępna dopiero wtedy gdy podasz adres e-mail.

Co zrobić, aby wyłączyć linki z indeksowania?
Aby poinformować Googlebot, żeby nie indeksował strony do której kierujesz
dodaj w linku atrybut noindex, który to poinformuje o takim zamiarze.
Pamiętaj, że wpisanie strony w robots.txt zabroni robotowi wchodzenia na
stronę, ale nie zabroni go zindeksować, np. jeśli ktoś inny pokieruje do
Twojego artykułu.
Jeśli chcesz zabronić robotowi przejścia na konkretną stroną (której link
jest np. wygenerowany dynamicznie dlatego też nie możesz zdefiniować go
w pliku robots.txt) to możesz w budowie linku posłużyć się atrybutem
rel="nofollow", np.
<a href="/hidden-part" rel="nofollow">Ukryta treść</a>
Czy aplikacje SPA są gorzej indeksowane od MPA?
Na początku wyjaśnijmy skróty:
-
- SPA - Single Page Application
- Nowy (kilkuletni) sposób tworzenia stron internetowych, których działanie jest zbliżone do aplikacji natywnych. Użytkownikowi aktualizuje się tylko ta treść, która jest zmieniana.
-
- MPA - Multi Page Application
- Typowa strona internetowa, gdzie kliknięcie w dowolny adres wewnętrzny
(który kieruje na podstronę serwisu) powoduje odświeżenie całej zawartości
przeglądarki (do takiego stopnia, że możesz zobaczyć przez ułamek sekundy białą
stronę).
Standardowe rozwiązanie stosowane na dużych serwisach.
Nie uważam, że strony typu SPA źle się indeksują. Ważne jest, aby były tworzone zgodnie w wymienionymi wyżej zasadami.
SSR
Mega pomysłem, jest realizacja Server Side Rendering-u (SSR) - dzięki, któremu treść jest renderowana (tworzona) po stronie serwera, a nie jak ma to miejsce we wszystkich aplikacjach SPA po stronie klienta (przeglądarki). Tym samym roboty indeksujące stronę będą w stanie przeanalizować treść tak samo, jakby miały do czynienia z MPA.

Jak powiedzieć Googlebot-owi, aby zaczął indeksować moją stronę?
Skorzystaj z tego narzędzia do zgłaszania witryn, które zostaną wpisane na listę strona do przeskanowania.
Tą samą ścieżkę możesz wykonać kiedy chcesz odświeżyć informacje jakie posiada Googlebot na temat danej strony.
Udało się! Jestem na samej górze!
Spokojnie. Jeśli jesteś zalogowany w Google-ach na użytkownika, na
kocie którego dodałeś strony w Google Search Console, to możesz mieć
zaburzone wyniki na temat tychże stron - tzn. że mogą być one ustawione wyżej w
wynikach wyszukiwania. Taka sytuacja będzie tylko dla Ciebie. Cały świat tak
na prawdę będzie widział inną listę SERP.
Drugi aspekt, to że jesteś na samej górze dziś, wcale nie znaczy, że zawsze tak będzie. Stąd też pozycjonowanie to proces, który nie ma końca. Musisz ciągle dbać o strona, aby była wysoko.
•
✨ Specjalne wskazówki dla Wordpress-a ✨
Poniżej króciutka lista rzeczy, które możesz wykonać, kiedy Twoja strona jest postawiona na najpopularniejszym systemie CMS - Content Management System - czyli Wordpress-ie.
1. Wpisz w plik robots.txt katalog wp-admin.
Nie ma potrzeby, aby wyszukiwarki męczyły się nad indeksowaniem czegoś co nie
będzie wnosiło żadnej korzyści dla Twojego serwisu, czyli panelu
administracyjnego. Dlatego też w pliku robots.txt powinieneś mieć
następującą treść:
User-Agent: *
Disallow: /wp-admin/
•
Polecane narzędzia
-
- Google Adwords: Analiza słów kluczowych
- adwords.google.com/ko/KeywordPlanner
-
- Google Chrome Plugin: SEO Toolbox
- www.seoquake.com
Darmowe narzędzie, które instalujesz w swojej przeglądarce, aby prezentowało jak strona na której jesteś prezentuje się w rankingach najpopularniejszych wyszukiwarek.
-
- Open Site Explorer
- moz.com/researchtools/ose
Narzędzie, które prezentuje różne metryki, takie jak:
- DOMAIN AUTHORITY
- PAGE AUTHORITY
- SPAM SCORE
które dają pogląd na to, z czym mogą mieć problem wyszukiwarki.
Bibliografia
Lista stron, z których czerpałem detale na temat SEO:
- support.google.com/webmasters/answer/96569?hl=pl
- support.google.com/webmasters/answer/35769?hl=pl
- www.nakiedy.pl/blog/skuteczne-pozycjonowanie.html
- sprawnymarketing.pl/robots-txt-czego-nie-robic-steruj-googlebotem-jak-chcesz/
- redseo.pl/blog/5-najczestszych-bledow-seo-w-robots-txt/
- blog.clearsense.pl/blog/list-otwarty-do-pozycjonerow-od-googlebota/
•
To nie koniec!
Na ten moment, wypstrykałem się, ze wszystkiego, co wiem na temat SEO.
Jestem jednak przekonany, że nie jest to cała wiedza na temat SEO. Stąd też artykuł ten będzie regularnie poddawany modyfikacjom, tak aby coraz bardziej wartościowy.
Psst… Jeśli znasz dobre praktyki SEO, daj znać o nich w komentarzu!
