npm postawił na bezpieczeństwo. I bardzo dobrze! Otwarty “sklep” niesie za sobą
sytuację, gdzie ktoś może wejść, wrzucić do reklamówki co chce i wyjść bez
płacenia. Jak sobie poradzić z milionami paczek jakie są w rejestrze npm?
W tak ogromnym rejestrze jakim jest npm jest całe mnóstwo paczek, które nie
dbają o bezpieczeństwo, narażając tym samym korzystających, że ich aplikacje
będą posiadać rożne podatności na ataki.

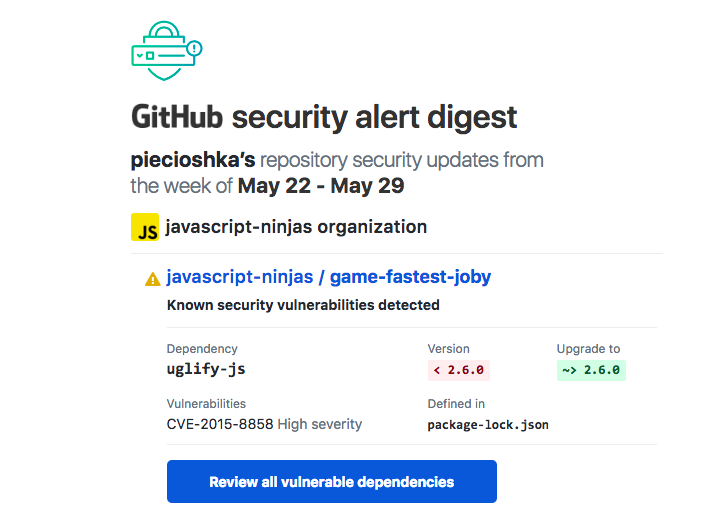
Ten artykuł powstał z powodu otrzymania przeze mnie maila z następującą wiadomością:

Co to oznacza? Otóż to, że projekt, którego kiedyś rozwijałem, posiada podatność z powodu korzystania z biblioteki w której taką podatność wykryto.
•
Techniczne detale
Pracę będę prowadził w projekcie game-fastest-joby.
Podgląd gry można zobaczyć tutaj.
W takiej sytuacji sklonowałem projekt i zainstalowałem zależności po to aby
wykonać magiczne polecenie npm-check -u, które zupgraduje mi zależności.
Niestety, ale po instalacji zależności spotkałem się z takim komunikatem:
~/projects/game-fastest-joby > npm i
added 206 packages from 228 contributors and audited 455 packages in 7.416s
found 8 vulnerabilities (5 low, 1 moderate, 2 high)
run `npm audit fix` to fix them, or `npm audit` for details
Uruchomiłem więc:
~/projects/game-fastest-joby > npm audit fix --force
I się zaczęło…
Wersja webpacka została zaktualizowana:
- "webpack": "^1.3.7"
+ "webpack": "^4.10.0"
Myślisz sobie, że będę musiał coś zmieniać w mojej konfiguracji? Zobaczymy! Czas zbudować aplikację:
~/projects/game-fastest-joby > npm run build
O co chodzi z… tą liczbą webpacków?
Po wykonaniu polecenia otrzymałem następujący komunikat:
> @ build /private~/projects/game-fastest-joby
> webpack --profile -p
One CLI for webpack must be installed. These are recommended choices, delivered as separate packages:
- webpack-cli (https://github.com/webpack/webpack-cli)
The original webpack full-featured CLI.
- webpack-command (https://github.com/webpack-contrib/webpack-command)
A lightweight, opinionated webpack CLI.
We will use "npm" to install the CLI via "npm install -D".
Which one do you like to install (webpack-cli/webpack-command):
WTF? Co oni chcą ode mnie?
Wpisałem webpack-cli w zamian zostałem poczęstowany takim o to komunikatem:
+ [email protected]
added 399 packages from 213 contributors and audited 12499 packages in 30.018s
found 1 moderate severity vulnerability
run `npm audit fix` to fix them, or `npm audit` for details
Invalid configuration object. Webpack has been initialised using a configuration object that does not match the API schema.
- configuration.module has an unknown property 'loaders'. These properties are valid:
object { exprContextCritical?, exprContextRecursive?, exprContextRegExp?, exprContextRequest?, noParse?, rules?, defaultRules?, unknownContextCritical?, unknownContextRecursive?, unknownContextRegExp?, unknownContextRequest?, unsafeCache?, wrappedContextCritical?, wrappedContextRecursive?, wrappedContextRegExp?, strictExportPresence?, strictThisContextOnImports? }
-> Options affecting the normal modules (`NormalModuleFactory`).
- configuration.resolve.extensions[2] should not be empty.
-> A non-empty string
Fajnie, czyli konfiguracja się zmieniła.
To teraz zmieńmy ją. Czekaj, ale na jaką?
Wchodzę na pierwszy link w Google, który podpowiada jak zrobić upgrade do v4.
Czytam czytam… W artykule, nie ma nic co bym nie interesowało. Widzę,
że są jakieś tryby pracy: production / development. No spoko, ale po co mi to?
Ja chcę TYLKO zbudować aplikację aby działała oraz nie chcę aby przychodziły
mi maile z security alert-ami. Boje się ich!
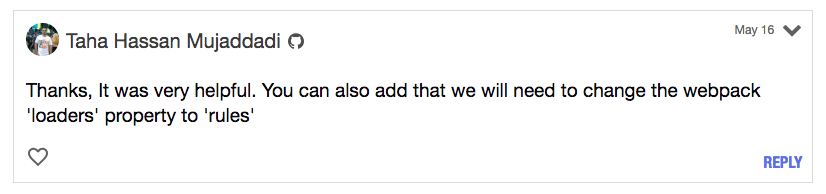
Zawsze po przeczytaniu artykuły zerkam na komentarze - może znajdę coś ciekawego. W tym przypadku w komentarzach znalazłem coś co mnie ratuje:

Uruchamiam ponownie:
~/projects/game-fastest-joby > npm run build
> @ build /Users/piecioshka/projects/game-fastest-joby
> webpack -p
Hash: b5418d419295f52f43a8
Version: webpack 4.10.0
Time: 897ms
Built at: 2018-05-29 10:24:41
Asset Size Chunks Chunk Names
app/dist/main.js 6.54 KiB 0 [emitted] main
Entrypoint main = app/dist/main.js
[0] ./app/scripts/main.js + 5 modules 11 KiB {0} [built]
| ./app/scripts/main.js 150 bytes [built]
| ./app/scripts/engine/game.js 7.77 KiB [built]
| ./app/scripts/engine/loader.js 654 bytes [built]
| ./app/scripts/engine/models/player.js 445 bytes [built]
| ./app/scripts/engine/models/enemy.js 781 bytes [built]
| ./app/scripts/engine/models/abstract-player.js 1.29 KiB [built]
Heroldzie! Odtrąbić sukces 🎉
Zbudowałem aplikację, więc warto by ją uruchomić przetestować czy działa!
O co chodzi z… ścieżkami?
No właśnie. Nie mogę, bo plik dist/bundle.js, zbudował się w kompletnie innym
katalogu niż chciałem.
W konfiguracji webpack.config.js miałem zapisane tak:
output: {
filename: 'app/dist/main.js'
},
Musiałem zmienić na:
output: {
path: path.resolve('app/dist/'),
filename: 'main.js'
},
Teraz struktura wygląda na taką jaka powinna być! ⭐️
✅ Zbudowanie aplikacji!
✅ Aplikacja się uruchamia!
✅ Aplikacja działa ja powinna!
Temat uznaję za zakończony.
Mogę się pochwalić, że mam już na produkcji Webpacka v4.0.
Dedykacja
Post powstał z pomysłu Piotra:
powodzenia i czekam na blog post odnośnie największych problemów przy migracji :)
— Piotr Nalepa (@sunpietro) May 29, 2018
