Podczas jednego z moich webinarów chciałem skonfigurować testy end-to-end na Travisie. Nie udało się, z prostego powodu — od ostatniego czasu kiedy to robiłem upłynęło trochę czasu tym samym sposób się zmienił.

W tym artykule chciałem odświeżyć temat jak skonfigurować testy e2e w 2019 roku.
2 lata temu napisałem artykuł o tym, jak łatwo jest uruchomić prosty scenariusz testów end-to-end. Artykuł wprowadza w tematykę testów e2e.
Ten artykuł będzie opisywał co się stało w tej rewizji 97a75d7c.
Co jest potrzebne?
- Serwer CI — np. Travis (najpopularniejszy)
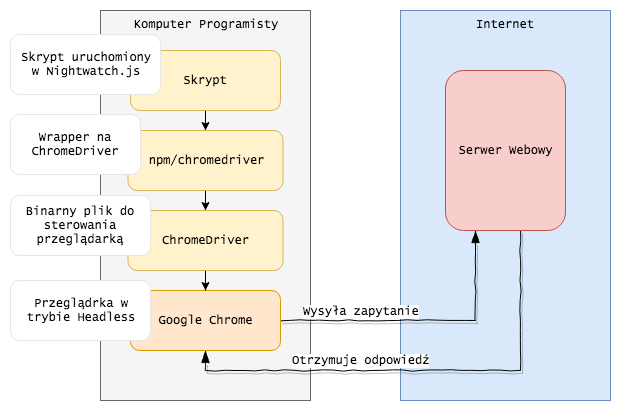
- Środowisko do tworzenie testów e2e — np. Nightwatch.js (popularny, używany przez Vue.js)
- Komunikacja z przeglądarką — np. ChromeDriver (Chrome to według mnie najlepsza przeglądarka)
Uwaga
Na ten moment Travis nie supportuje w 100% platformy Windows. Dlatego warto uważać podczas konfiguracji testów na tą platformę.
Co się zmieniło?
Nie trzeba już explicit uruchamiać serwera Selenium!

Diagram stworzony z użyciem narzędzia: draw.io.
Konfiguracja projektu
-
Zainstaluj wymagane zależności:
npm i -D nightwatch chromedriver - Stwórz katalog na testy e2e. Moja propozycja:
test/e2e - Stwórz plik z testami. Moja propozycja
test/e2e/test.js -
Dodaj w powyższym pliku prosty scenariusz:
module.exports = { 'Spr. czy istnieje nagłówek?': async (client) => { await client.url('http://example.org'); await client.waitForElementVisible('body'); await client.assert.elementPresent('h1'); } }; - Stwórz plik z konfiguracją dla Nightwatch.js w katalogu głównym.
Moja propozycja
nightwatch.conf.js -
Umieść w powyższym pliku podstawową konfigurację:
module.exports = { // Katalog z testami "src_folders": ["test/e2e/"], // Konfiguracja sterownika przeglądarki w której uruchomią się testy "webdriver": { "start_process": true, "server_path": 'node_modules/.bin/chromedriver', "port": 9515 }, // Informacja jaka przeglądarka zostanie użyta do testów // oraz w jakim trybie zostanie uruchomiona (headless) "test_settings": { "default": { "desiredCapabilities": { "browserName": "chrome", "chromeOptions": { "args": [ "--headless" ] } } } } };
Bonus: Użyjmy pluginu nightwatch-helpers
-
Zainstaluj wymagane zależności:
npm i -D nightwatch-helpers -
Do pliku z konfiguracją Nightwatch.js (czyli
nightwatch.conf.js) dodaj:{ [...] "custom_commands_path": ["node_modules/nightwatch-helpers/commands"], "custom_assertions_path": ["node_modules/nightwatch-helpers/assertions"] [...] } -
Do pliku
test/e2e/test.jsdodaj nowy test:[...] 'Spr. czy istnieją wymagane paragrafy?': async (client) => { await client.url('http://example.org'); await client.waitForElementVisible('body'); // to polecenie zawdzięczamy pluginowi await client.assert.count('p', 2); } [...]
Rewizja, gdzie został użyty plugin ac78a0556.
•
Zerknij do projektu test-nightwatch-chrome-headless aby zobaczyć jak wygląda kod źródłowy aplikacji z testami end-to-end.
Zerknij na Travisa projektu aby zweryfikować stan testów.
Aktualny status
