Używasz ciemnego motywu w swoim edytorze? A może korzystasz z tego trybu na popularnych stronach, takich jak YouTube? Jeśli chciałbyś zbudować taki efekt na stronie, to w tym artykule zostały zawarte wszelkie wskazówki na ten temat.

Po co “tryb ciemny”?
Czy czujesz, że Twoje oczy szybciej się męczą, kiedy przeglądają jasne strony internetowe? Jeśli tak, to już wiesz, po co jest taki tryb. Jeśli nie, to pozwól, że udzielę Ci porady. Prędzej czy później zauważysz, że ciemniejsze szata graficzna aplikacji oraz stron internetowych nie spowoduję rozszerzenia się źrenic. Zauważysz to szczególnie podczas przeglądania internetu w tzw. półmroku.
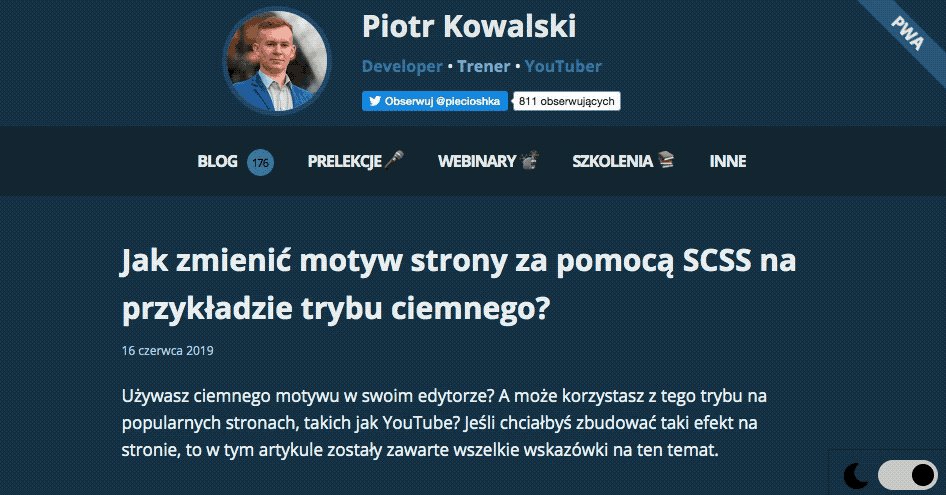
Demo 🎉

Spróbuj zmienić tryb (przycisk znajduje się w prawym dolnym roku strony).
Gdzie jeszcze możesz wykorzystać zmianę motywu na ciemny:
- Strony internetowe, np. YouTube, Twitter
- Edytory kodu, np. Visual Studio Code
- DevTools, np. narzędzia developerskie w Google Chrome
- Systemy operacyjne, np. macOS Mojave
Tryb ciemny w polskiej blogosferze frontendowej
Przeglądając serwis polskifrontend.pl nie zauważyłem, aby choć jeden blog miał możliwość zmiany trybu z jasnego na ciemny.
Moim zdaniem udostępnienie takiej możliwości jest wielce korzystne dla użytkownika. Czytelnicy tego bloga często go odwiedzają w godzinach wieczornych. Tym samym, kiedy będą mogli zmienić domyślny wygląd na ciemny, to podniesie się ich komfort korzystania z tej strony, tym samym dodanie trybu ciemnego może wpłynąć na zwiększenie ruchu na stronie.
Jak wykonać z użyciem SCSS?
Istnieje kilka sposobów na wykonanie mechanizmu przełączania wyglądu. Zgodnie z tytułem tego artykułu przedstawię teraz sposób jak zrealizować dane zadanie za pomocą SCSS.
Załączam poniżej kilka listingów kodu, na których widać, że na początku należy stworzyć zestawy zmiennych z kolorami. Następnie w pliku (plikach), należy zbudować wygląd strony wykorzystując zmienne SCSS.
Ostatnim krokiem jest zdefiniowanie — w głównym pliku main.scss — struktury,
z wykorzystaniem klasy dodanej do głównego elementu strony (w tym przypadku
jest to html, ale może to być też znacznik body).
// _themes/_light-theme.scss
$bg-color: #fff;
// _themes/_dark-theme.scss
$bg-color: #000;
// _page.scss
body {
background-color: $bg-color;
// ...
}
// main.scss
html:not(.dark-mode) {
@import "_themes/_light-theme.scss";
@import "_page";
}
html.dark-mode {
@import "_themes/_dark-theme.scss";
@import "_page";
}
Teraz wystarczy stworzyć przycisk, który po kliknięciu doda klasę CSS do głównego elementu strony, tym samym zostanie stworzony mechanizm zmiany motywu.
Wskazówki
- Komponent z przełączaniem trybu nie powinien być “zaznaczalny” — nie przechowuje on treści strony internetowej — jest czymś w roli “opcji”
- Warto, aby taki komponent ze zmianą trybu jasny/ciemny był albo w opcjach
aplikacji, albo gdzie z boku treści strony. Do tego można wykorzystać znacznik
<aside> - Komponent może być ciągle widoczny, aby udostępnić możliwość natychmiastowej zmiany w trakcie czytania artykułu
- Ostatni wybór trybu warto zapisać w
LocalStorage, aby podczas kolejnych odwiedzin, użytkownik nie musiał dokonywać wyboru ponownie - Warto wykorzystać
<input type="checkbox">jako kontrolka do zmiany trybu
Efekt uboczny Stworzenie nowego motywu pozwoli na uporządkowanie wyglądu aplikacji, poprzez wydzielenie wszelkich kolorów (tekstu i teł) do pliku ze zmiennymi.
