Aby opisać projekt obiektowy, wykorzystujący klasy warto, jest wykorzystać Diagram Klas. Dzięki takiemu schematowi jesteśmy w stanie przedstawić relacje między klasami.
Diagram Klas został opracowany za pomocą OMT — Object Modeling Technique w 1991 roku przez James Rumbaugh, który to w 1994 roku przeszedł z General Electric Research and Development Center to firmy Rational Software, gdzie razem z Ivar Jacobson oraz Grady Booch udoskonalili OMT i stworzyli UML - Unified Modeling Language.
Różnice między OMT a UML w formie tabelarycznej: https://www.differencebetween.info/difference-between-uml-and-omt

Klasa
W notacji OMT, a tym samym UML, jest to prostokąt składający się z kilku sekcji.
Rysunek w ASCII art:
+---------------------+
| Computer | Nazwa klasy
+---------------------+
| -startTime: number | Atrybuty
+---------------------+
| +powerOn(): boolean | Operacje
+---------------------+
Przykład w kodzie JavaScript:
class Computer {
// Prywatna właściwość
#startTime = 0;
// Publiczna metoda
powerOn() {
this.#startTime = Date.now();
// ...
}
}
// Sprawdźmy to!
const c = new Computer();
c.powerOn();
console.log(c instanceof Computer); // true
•
Relacje
Lista wszystkich relacji w jednym miejscu:

1. Association
PL: Asocjacja
Luźna relacja między klasą A (Computer) oraz klasą B (Developer)
-
Rysunek w ASCII art:
+-----------+ +----------+ | Developer |-—-->| Computer | +-----------+ +----------+(ciągła linia ze strzałką)
-
Przykład w kodzie JavaScript:
class Computer { // ... } class Developer { workOn(c /* Computer */) { // ... } } // Sprawdźmy to! const c = new Computer(); const d = new Developer(); d.workOn(c);
•
2. Inheritance / Generalization (is-a)
PL: Generalizacja, Dziedziczenie
Klasa B (Laptop) jest potomkiem klasy A (Computer).
Klasa B (Laptop) będąca dzieckiem, dziedziczy cechy rodzica klasy A (Computer).
-
Rysunek w ASCII art:
+--------+ +----------+ | Laptop |-—--|>| Computer | +--------+ +----------+(ciągła linia z pustym trójkątem)
-
Przykład w kodzie JavaScript:
class Computer { powerOn() { // ... } } class Laptop extends Computer {} // Sprawdźmy to! const l = new Laptop(); l.powerOn(); console.log(l instanceof Computer); // true
•
3. Realization / Implementation
PL: Realizacja / Implementacja
Relacja między interfejsem (Product) a klasą (Computer).
-
Rysunek w ASCII art:
+----------+ +------------------+ | Computer | - — - - |>| ProductInterface | +----------+ +------------------+(przerywana linia z pustym trójkątem)
-
Przykład w kodzie TypeScript:
interface Product { getPrice(): number; }; class Computer implements Product { getPrice() { return 99.95; } } // Sprawdźmy to! const c = new Computer(); c.getPrice(); // 99.95 // ...
•
4. Dependency
PL: Zależność
Metoda klasy B (Computer) oczekuje obiektu klasy A (Owner).
-
Rysunek w ASCII art:
+---------+ +----------+ | Sticker | - - > | Computer | +---------+ +----------+(przerywana linia ze strzałką)
-
Przykład w kodzie JavaScript:
class Sticker { stick(t /* Computer */) { // ... } } class Computer { // ... } // Sprawdźmy to! const c = new Computer(); const s = new Sticker(); s.stick(c);
•
5. Aggregation (part-of, has-a)
PL: Agregacja
Klasa B (CPU) jest częścią klasy A (Computer).
Obiekt klasy A (Computer) ma dostęp do publicznych składowych klasy B (CPU).
-
Rysunek w ASCII art:
+----------+ +-----+ | Computer |<>---| CPU | +----------+ +-----+(ciągła linia z pustym rombem)
-
Przykład w kodzie JavaScript:
class CPU {} class HardDrive {} class Computer { constructor(cpu, hardDrive) { this.cpu = cpu; this.hardDrive = hardDrive; } } // Sprawdźmy to! const c = new Computer(new CPU(), new HardDrive('500GB'));
•
6. Composition
PL: Kompozycja
Specjalny rodzaj agregacji.
Obiekty klasy B żyją i umierają wraz z obiektami klasy A.
Klasa B nie może istnieć samodzielnie.
-
Rysunek w ASCII art:
+----------+ +-----+ | Computer |<x>---| CPU | +----------+ +-----+(ciągła linia z wypełnionym rombem)
-
Przykład w kodzie JavaScript:
class CPU {} class HardDrive {} class Computer { constructor() { this.cpu = new CPU(); this.hardDrive = new HardDrive('500GB'); } } // Sprawdźmy to! const c = new Computer();
•
Przykład
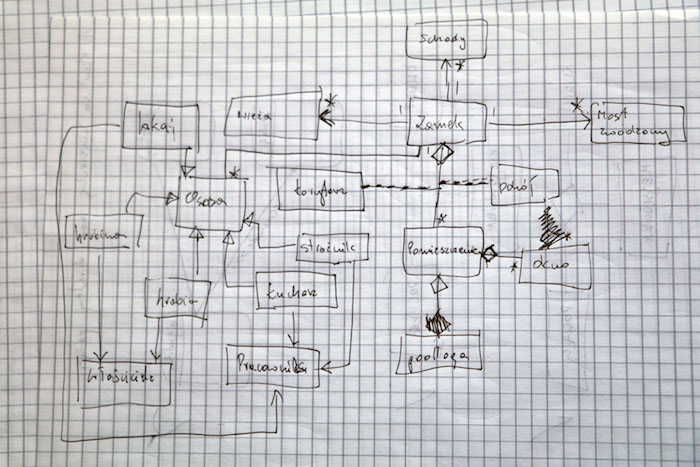
Poniżej realizacja Diagramu Klas, który opisuje budowę zamku, oraz relacje z pracownikami: