Dziś konferencja w miejscu, gdzie jeszcze nigdy nie byłem a mianowicie w Warszawskim Centrum EXPO XXI. To tutaj codziennie mają miejsce różnego rodzaju targi, koncerty itp. wydarzenia z dużą liczbą uczestników.
Aby dojechać do miejsca konferencji musiałbym wykorzystać wszystkie środki komunikacji miejskiej (sic!), stąd też zainwestowałem 20zł i pojechałem taxi! 🚕

Frekwencja
Na stronie konferencji można przeczytać:
v1.000 participants including over 30 world renowned speakers in the field of front-end development will meet at the heart of Warsaw, Poland for two days…
Niestety, ale więcej niż 300 osób to obie sale nie pomieściły. Ile to już razy organizatorzy konferencji się zawodzą i ogłaszają, że przyjdzie 2-3x więcej uczestników niż faktycznie przychodzi.
Attendeeeeeee, fiu fiu! pic.twitter.com/609nzvf9Tr
— Piotr Kowalski (@piecioshka) September 22, 2017
Miejsce
Budynek na starcie zrobił na mnie spore wrażenie. Strasznie duży z zewnątrz więc i w wewnątrz było sporo przestrzeni - przykładem niech będą najszersze schody (wewnątrz budynku) jakie w życiu widziałem (przepraszam, ale nie zrobiłem im zdjęcia) 😁
Obecny na #frontendcon z ramienia @warsawjs // @FrontEndConnect pic.twitter.com/VFuAoDMr7W
— Piotr Kowalski (@piecioshka) September 22, 2017
Powitanie
Na starcie zostałem powitany przez “zespół rejestracyjny”, który wiedział że przychodzę z ramienia WarsawJS. Cieszę się, że ludzie rozpoznają moją twarz. Oznacza to, że wydarzenia które organizuje są coraz bardziej popularne.
Po rejestracji, wśród stoisk sponsorskich spotkałem Ulę z którą zamieniłem kilka słów.
Ciekawostka! Wiecie, że firma Uli - Evojam - jest najnowszym sponsorem wydarzeń WarsawJS Workshop.
Moje bystre oko zauważyło na stoisku firmy Evojam słoiki. Zdziwiłem się dosyć, bo po co komu słoiki na konferencji? Małe słoiczki stojące na wydzielonym stoliku miały w sobie dżem. To chyba oczywiste, ale co to ma wspólnego z konferencją?
Przeczytajcie jeszcze raz nazwę firmy…
e w o d ż e m
Zagadka rozwiązana.
Best gift at @FrontEndConnect conference! 🚀 by @evojamcom company ✨ pic.twitter.com/bXCnuYWpEk
— Piotr Kowalski (@piecioshka) September 22, 2017
Prelekcje
Jak to zwykle bywa, na pierwszej prelekcji nie jestem obecny z powodu spóźnialstwa, które nagminnie uprawiam.
Czasami już tak jest, że się spóźnię, bo np. za późno wstanę, ale nie tym razem. Dzisiaj dzień zacząłem o 8:30. Umówiłem się z moim masażystą, aby naprostował mi kręgosłup, który cierpi na co dzień, kiedy pracuje się tak ciężko:

Wracając do konferencji. Pierwsza prelekcja (zwana zwykle keynote-em - czyli prelekcją obfitującą w wiedzę, inspirującą oraz nakreślającą główną tematykę wydarzenia) została poprowadzona przez Lea Verou, która opowiadała o zmiennych w CSS.
Jak możecie się domyśleć przeczytałem to z agendy spotkania, wydrukowaną i przyklejoną na drzwiach do sal wykładowych.
Temat dosyć stary (2015), ale dopiero od niedawna przeglądarki zaimplementowały specyfikację. Jeśli chciałbyś poczytać więcej na temat zmiennych w CSS, zerknij do specyfikacji CSS Variables.
Druga prelekcja (@ Henri Bergius)
Flow-Based Programming for JavaScript
Zaczynajmy wreszcie omawiać prelekcje konkretniej!
Pierwszy talk (na której byłem obecny w 100%) był na temat podejścia flow-based w programowaniu.
Chyba popełniłem błąd, że wybrałem tego tracka… prelegent w bardzo nudny sposób opowiadał o tym podejściu w programowaniu.
W drugiej sali prelekcja była o TypeScripcie i nie wiem, czy nie lepiej było udać się do konkurencyjnej sali. No trudno.
Z trzeciej strony, znam TypeScript na tyle że ciężko by było zaskoczyć mnie czymś, dlatego nie wybrałem tamtej sali. Chciałem usłyszeć coś nowego.
No niestety, ani prelekcja, ani temat mnie nie zainteresował. Kilka linków od autora:
Przerwa!
Co ciekawe, po 2 prelekcjach odbyła się 30 minutowa przerwa. Bardzo ciekawe dlaczego organizatorzy zaplanowali tak długą przerwę na początku konferencji?
Zobaczcie kogo spotkałem! To @lpawelczak_dev we własnej osobie! 👍#FrontendCon pic.twitter.com/5Yb8BjVJHE
— Piotr Kowalski (@piecioshka) September 22, 2017
Zobaczymy co będzie się dalej działo po przerwie. Stay tuned!
Trzecia prelekcja (@ Kacper Sokołowski)
You use Content Security Policy, don’t you?
…na temat bezpieczeństwa! Uwielbiam ten temat.
Kacper (z CodeWise), znany prelegent warszawskich konferencji, opowiedział o atakach na strony internetowe. Zaczęło się od XSS.
Thanks @kaapa_s for your talk about security! I like that area of IT 😘 #FrontendCon pic.twitter.com/ah2DkJl2fK
— Piotr Kowalski (@piecioshka) September 22, 2017
•
Pytanie do czytelników?
Czy chcielibyście, abym zrobił na blogu kurs na temat XSS?
Poruszył bym takie tematy:
- Jak zbadać podatność na ataki XSS?
- Jak zabezpieczyć aplikację webową na ataki XSS?
•
Pierwsza aplikacja jaka padła ofiarą ataku, była zwykłym systemem blogowym.
Prelegent podjął się ataku Session Hijacking poprzez Cookie Stealing.
Oczywiście misja zakończyła się sukcesem.
Z prelekcji można było się sporo dowiedzieć na temat CSP.
Content Security Policy opiera się na nagłówkach HTTP. Kiedy tworzymy nowy
projekt to warto zdefiniować listę adresów z których pliki JavaScript będę
ściągane i uruchamiane. Warto zdefiniować także sposób ich wykonywania. Jedyny
minus CSP jest taki, że jest on wspierany przez małą liczbę providerów
“hostingowych”.
Kacper polecił stronę owasp.org, na której opisane są popularne błędy w webaplikacjach.
Czwarta prelekcja (@ Vitalii Bobrov Glenn Reyes)
Leveraging code-splitting in React apps
Na początku poszedłem na prelekcje Vitaliia na temat Angular CLI.
Po kilku zdaniach zrozumiałem, że muszę zmienić track i pójść na drugi na
którym Glenn opowiadał o Code Spliting w aplikacji opartej na
React.js
CS to bardzo ważny feature w dzisiejszych aplikacjach. Wchodząc na dowolną stronę, nie trzeba pobierać i uruchamiać modułów / komponentów, które nie są na niej potrzebne.
Code Splinting:
- ładuje kod asynchroniczne
- ładuje kod na żądanie
- ładuje kod kiedy potrzeba
Wskazówki od prelegenta:
- zbudowanie bundli:
- 1 plik na biblioteki (
vendor.js) - bardzo rzadko się zmienia (można cache-ować) - 1 plik na źródła aplikacji (
app.js) - bardzo często się zmienia
- 1 plik na biblioteki (
- podział kodu “per route”
- podział kodu “per component”
Źródła polecane przez Glenna:
- https://github.com/glennreyes/code-splitting-example
- https://github.com/tc39/proposal-dynamic-import
- https://babeljs.io/docs/plugins/syntax-dynamic-import/
- https://github.com/thejameskyle/react-loadable
- https://github.com/zeit/next.js/
Kolejna długa przerwa?
Pamiętacie Mary, która wygrała pierwszy konkurs uruchomiony na łamach tego bloga? Dla przypomnienia Mary wygrała bilet na konferencję JS Poland 2017, jednak podczas tamtej konferencji nie spotkaliśmy się oko w oko. Spotkaliśmy się za to podczas konferencji FrontEnd Connect 2017!
Tym razem przerwa trwała godzinę zegarową. Podczas niej na uczestników czekał smakowity lunch! Także i ja razem z Danielem - mentorem 10 edycji WarsawJS Workshop - zjedliśmy porcję kremu pomidorowego.
Mary - jeśli to czytasz - miło było przybić z Tobą piąteczkę!
Piąta prelekcja (@ Ferran Negre Pizarro)
Testing React & Redux applications with the new Jest: Snapshots come into play!
Ferran wygłosił prelekcję na temat testowania z wykorzystaniem
narzędzia Jest oraz mechanizmu Snapshot Testing.
Thanks @glnnrys and @ferrannp for your talks about #react! ⚛️ I see that this tool is good idea to build awesome apps @FrontEndConnect ✨ pic.twitter.com/Z8s0FdmFl0
— Piotr Kowalski (@piecioshka) September 22, 2017
Szósta prelekcja (@ Simona Cotin & Artur Daschevici)
There and Back again - Angular and React
Kolejne wprowadzenie do Angulara i Reacta.
Nie mam dzisiaj ochoty słuchać o tym, jak zacząć nowy projekt w oparciu o te technologie. Człowiek tyle razy zaczynał projekt i tutaj nie ma jakiegoś “rocket science” - wchodzisz na pierwszy lepszy tutorial i kopiujesz polecenia. Tyle.
Podczas prelekcji było porównanie stworzenia tego samego komponentu w React-cie oraz Angularze. Prelegenci porównywali liczbę linijek i wyszło, że React potrzebuje więcej linijek, aby wygenerować komponent, więc jest lepszy.
Matko, co za bzdury… od kiedy to liczba linijek kodu developerskiego jest jakimkolwiek wyznacznikiem, że dana technologia jest lepsza albo gorsza?
Prelekcja była prowadzona przez dwie osoby, ale i tak całe przemówienie było według mnie dosyć nudne (chociaż Simona ładnie się uśmiechała) i mało wnoszące dla developera, który już posiada doświadczenie w dowolnych frameworkach (nawet niewielkie).
Prelegenci porównywali jak przetrzymywany jest stan w aplikacjach zbudowanych w oparciu o Angulara oraz Reacta (+Reduxa).
•
Czy tylko ja uważam, że taka prelekcja jest ZAWSZE na każdej konferencji? Czy w dzisiejszych czasach, kiedy te dwie technologie są na rynku już dość długo, potrzebujemy jeszcze prelekcji w stylu “jak zacząć”?
Dajcie znać w komentarzu, czy zgadzacie się ze mną, czy może posiadacie jednak inne zdanie w sprawie prelekcji dla początkujących.
•
Kolejny omówiony temat to przekazywanie danych pomiędzy komponentami.
Jak przekazać dane od “dziecka” do “rodzica”? A no dzięki następującym narzędziom MobX lub Redux. Mało tego! Dzięki ww. narzędziom możliwe jest przekazanie danych z dowolnego miejsca w aplikacji do innego. Wspaniałe!
Zatrzymaj się!
Drogi developerze Angulara, może lepiej wykorzystać
@ngx-storedo przekazywania danych między komponentami, zamiast “Outputować” i “Inputować”?
Siódma prelekcja (@ Andrey Okonetchnikov)
Modular CSS
Druga prelekcja na temat CSS. Tym razem poprowadzona przez autora Color Snapper - narzędzia do pobierania koloru z ekranu.
Według prelegenta:
W dzisiejszych czasach wszystkie elementy na stronie są pewnego rodzaju komponentami, które prezentują stan aplikacji. Tym samym można zapisać następujące równanie:
f(state) = UI
Następnie Andrey opowiedział o BEM-ie.
Znasz tą technologię? Jeśli nie, przeczytaj mój artykuł na ten temat.

Natura BEM-a powoduje, że praca z nim wymaga dużo czasu. Z pomocą przychodzą
nam moduły! Technologia CSS Modules świetnie się sprawdza razem z BEMem.
Great talk by Andrey @okonetchnikov about #css in #js at @FrontEndConnect 💪🏻🌟 pic.twitter.com/kCrGWv8fvs
— Piotr Kowalski (@piecioshka) September 22, 2017
JSS (cssinjs.org)
- Niepotrzebny jest proces budowania aplikacji
- Usuwa jest nieużywany kod
- Automatycznie dodawane są prefixy do podmiotów zewnętrznych (bibliotek)
Generalnie warto przetestować w swoim projekcie!
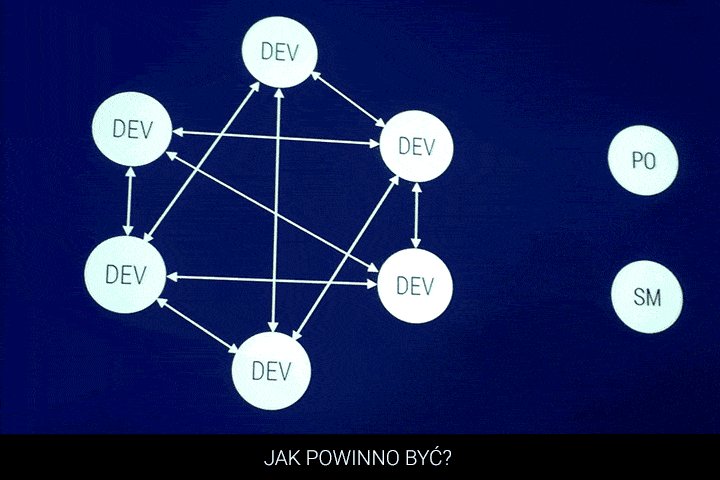
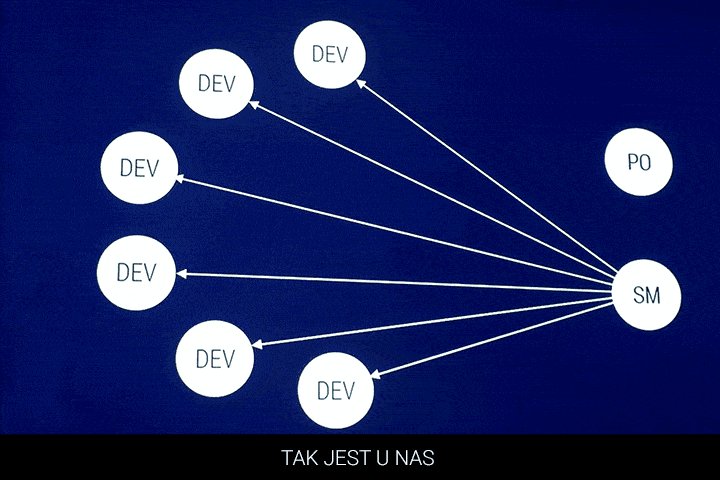
Ósma prelekcja pierwszego dnia konferencji
Prelekcja poświęcona miękkim skillom, m.in. zaufaniu managera dla zespołu developerskiemu.

Dziewiąta (ostatnia pierwszego dnia) prelekcja (@ Ruth John)
How To Be a Web AV Artist
Podczas prelekcji Ruth pokazała jak za pomocą JavaScript stworzyć muzykę a co najciekawsze, jak pod tą muzykę stworzyć wizualizacje!
Dzięki udostępnieniu mikrofonu możemy w locie tworzyć bardzo ciekawe wizualizacje. Temat bardzo mi się spodobał, szczególnie ze względu na sposób poprowadzenia prelekcji. No i te piękne slajdy… Good job Ruth!
Wow! Beautiful slides by @Rumyra at #FrontendCon conference 🌇 Great talk ‼️ pic.twitter.com/oeDvFlvg1o
— Piotr Kowalski (@piecioshka) September 22, 2017
Na swoim profilu na Codepen, Ruth posiada ogromną ilość wizualizacji dźwięku. Polecam zerknąć!
Prace Ruth można także zobaczyć w organizacji livejs na GitHubie.
HEROES PARTY (@ Evojam) 🎊 🍻
Po prelekcjach organizatorzy zorganizowali imprezkę. Raczej to taki networking z lemoniadą, chipsami i karaoke. Obecny był także DJ oraz foto budka. Świetny pomysł!
•
Nie byłem obecny drugiego dnia konferencji więc nie wiem co się podczas tego dnia działo. Warto zerknąć na hashtag: #FrontendCon2017
•
Wskazówki dla organizatorów
…aby kolejna edycja konferencji była jeszcze lepsza!
1. Wolne działanie strony internetowej
I to nie jest jakieś moje widzi-misie, ale kilkadziesiąt sekund aż się strona załaduje spowoduje, że dowolny internauta tego nie zaakceptuje.
Podczas konferencji strona bardzo często zwracała następujący komunikat

2. Wersja mobilna strony konferencji pozostawiała wiele do życzenia
Nie mogłem zobaczyć jak jest agenda spotkania! Na to będę mocno narzekał. Podczas konferencji uczestnicy muszą wiedzieć jaki jest plan. Od tego jest strona internetowa aby INFORMOWAŁA.
3. Niewykorzystana przestrzeń na identyfikatorze
Każdy przy rejestracji dostaje identyfikator, na którym jest nasze imię i nazwisko, oraz na odwrocie… agenda spotkania! Tak bardzo ważna informacja, której zabrakło.
Jeśli organizatorzy nie chcieli wrzucać agendy (nie wiadomo jakiego powodu) to chociaż mogli oddać to miejsca dla sponsorów. Wyobrażam sobie, że taki Gold Sponsor, mógłby wrzucić tutaj swoje logo, albo ogłoszenie o pracę. A tutaj “tabula rasa”. Smutne.
Za co chciałbym pochwalić tegoroczną edycję?
1. Uśmiech osób w rejestracji
Kiedyś mój kolega powiedział mi pewne zdanie, które ciągle pamiętam i powtarzam je sobie pod nosem. Nie przytoczę go tutaj dokładnie bo nie chcę używać wulgaryzmów w swojej publikacji, ale główny sens na pewno będzie dla Was jasny:
“Najważniejsze jest pierwsze wrażenie” Zdzisław Sondej (2009)
2. Panele dyskusyjne podczas przerw
Długie przerwy miały swój plus. Można było porozmawiać z prelegentami, którzy wyszli wcześniej na scenę ze swoją prelekcją, i zadać dowolne pytanie.
At conference we have a chance to speak with speakers on small discussion panels 😀Good idea @FrontEndConnect 👍 pic.twitter.com/a9EtmncHY0
— Piotr Kowalski (@piecioshka) September 22, 2017
3. Stoliki technologiczne
Podczas konferencji na stolikach “barowych” stały tabliczki z nazwami technologi o których się rozmawiało. Można było porozmawiać o takich technologiach jak: React.js, HTML5, Angular, RxJS czy Vue.js które ściągnęło największą liczbę chętnych do rozmowy.

•
Podsumowanie
Serdecznie dziękuję organizatorom za zaproszenie ❤️
Cieszę się, że zobaczyłem kolejny raz jak zorganizowana jest konferencja. FrontEnd Connect 2017 ma trochę rzeczy na sumieniu, ale i tak warto było przyjść i posłuchać o nowościach w branży.
Do zobaczenia na kolejnej konferencji czyli NG Poland 2017 21 listopada.
