Kiedy napisaliśmy kilka artykułów to teraz warto zmienić domyślny wygląd bloga. Przecież każdy blog musi się czymś wyróżniać, tak aby czytelnicy mogli je łatwo zapamiętać. Takie zjawisko nazywa się pamięcią wzrokową.

Gdzie znaleźć szablony dla Hexo?
Wejdź na stronę: hexo.io/themes, gdzie jest lista 207
darmowych szablonów.
Stan na dzień 2018-06-01
Myślicie, że je liczyłem? Oczywiście, że nie! Wykorzystałem panel
DevToolsi wpisałem do zakładkiConsolecoś takiego:document.querySelector('#plugin-list').children.lengthSkąd wiedziałem jaki
idma lista?
Uprzednio wykorzystałem zakładkęElements.
Gdy zrobię swój szablon to jak go opublikować?
Masz na to minimum 2 sposoby:
-
Publikujesz paczkę w
npm-ieIstnieje już 40 takich tematów: npmjs.com/search?q=hexo-theme-
-
Tworzysz Pull Request
W projekcie strony domowej: github.com/hexojs/site/ znajduje się lista obecnych szablonów.
Dodaj definicję swojego szablonu do pliku
source/_datai wystaw Pull Request. Przykład dodania szablonu (pierwszy z brzegu): github.com/hexojs/site/commit/44f4a2b8a9691ac0adcfcbbadd40d15de2b917f4
Instalacja szablonu CleanBlog
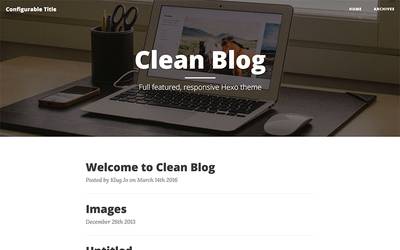
Już wybrałem szablon. Jest minimalistyczny, za to jednak ma interesujący font. Przekonał mnie do siebie!

-
Odwiedź repozytorium: github.com/klugjo/hexo-theme-clean-blog
Wszystkie informacje (no prawie) na temat instalacji znajduję się tutaj.
-
W sekcji “Installation” w pliku
README.mdnapisane jest, aby wykonać następujące polecenie (będąc oczywiście w katalogu projektu):Copy + paste
git clone https://github.com/klugjo/hexo-theme-clean-blog.git themes/clean-blog -
Następnie w pliku
_config.ymlustawić obecny temat na:theme: clean-blog -
Konfiguracja szablonu
Nowy temat pozwala na konfigurację. Wykorzystajmy to, aby dodać kilka interesujących rzeczy, takich jak:
- nadpisanie domyślnego obrazka w tle
- zdefiniowanie menu górnego
Należy w tym celu w pliku
_config.ymlzrobić nową sekcjętheme_config(polecam na samym dole), aby w niej definiować ustawienia szablonu.
Pokaż mi przykład, bo inaczej nie zrozumiem!
Przykład z mojej konfiguracji:
...
theme: clean-blog
theme_config:
menu_title: Home
index_cover: /hexo-blog/images/IMG_3502.jpg
# Header
menu:
Home: /
Contact: /contact/
Github:
url: https://github.com/piecioshka/
icon: github
Twitter:
url: https://twitter.com/piecioshka
icon: twitter
Moja rewizja z wdrożeniem tego tematu znajduje się tutaj: github.com/piecioshka/hexo-blog/commit/c216e0be14eee3e8889f3952fad3ed31fba35227
A jak teraz wygląda blog w przeglądarce?
piecioshka.github.io/hexo-blog/
Mój wkład w rozwój CleanBlog
Ze względu, że użyłem tego tematu w swoim eksperymencie - pisania artykułów w języku angielskim - to udostępniając najnowszy artykuł o IIFE, zauważyłem problem z brakiem obrazka w tweecie udostępniającym tenże artykuł.
Wpadłem na pomysł, aby samemu dodać kilka pomocnych meta tagów. Zrobiłem więc Pull Request, który został zmergowany! ⭐️
To już kolejny PR mojego autorstwa, który został wciągnięty do głównej gałęzi projektu. Jestem zadowolony z tego powodu - czuję, że mam wkład w rozwój społeczności. Zrobienie czegoś dobrego dla drugiego człowieka daje mi mega zastrzyk energii!