Kiedy już mamy blog, cas aby oddać społeczności panel z komentarzami, aby zdobyć feedback na temat danego artykułu. Dla wszystkich blogerów, wiadomość zwrotna to bardzo cenna wartość.
Przyszła więc pora na integrację z Disqus-em.

Krok 1. Założenie konta w Disqus
Wchodzimy na stronę disqus.com i zakładamy konto.
Tworzymy konto, by móc ustawić swoje dane: avatar, imię i nazwisko, itp.
Krok 2. Założenie nowej strony w Disqus
Potrzebowaliśmy konta, aby zostać administratorem komentarzy na nowej stronie. Załóżmy więc nową stronę, aby móc skonfigurować na niej panel z komentarzami.
- Wchodzimy na disqus.com/admin
-
W lewym górnym logu klikamy na
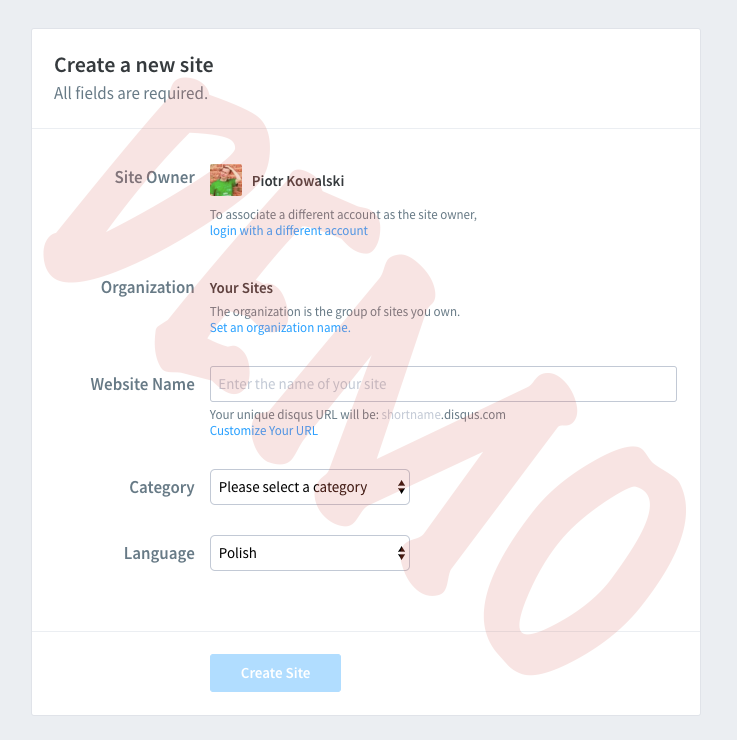
Your Sitesa następnie naNew.Powinniśmy być na stronie disqus.com/admin/create
- Uzupełniamy formularz:
- W pole
Website Namewpisujemy nazwę aplikacji / strony, gdzie chcemy osadzić komentarze - W liście
Categorywybieramy 1 z 10 kategorii tematycznej naszej strony. Pomocne jest to dla użytkowników Disqusa, którzy podczas przeglądania samego portalu Disqus.com będą poszukiwać artykułów z danej kategorii. - W liście
Languagewarto wybrać język strony. W tym języku będzie wyświetlany komponent z komentarzami.

- W pole
-
W kolejnym kroku wybieramy plan.
Polecam wybrać darmowy, tj.
Basici potwierdzić klikając wSubscribe Now. -
W kolejnym kroku
Disqusprezentuje listę platform, gdzie chcemy osadzić panel z komentarzami. Proponuję wybrać ostatnią opcję:I don't see my platform listed, install manually with Universal CodeZostanie zaprezentowany film jak osadzić
Disqusa na zwykłej stronie. Nie interesuje nas on. Szablony w Hexo posiadają już integrację zDisqus-em out-of-the-box.Klikamy w przycisk
Configure, znajdujący się na samym dole strony. - Na stronie konfiguracji możemy wybrać:
- styl panelu komentarzy dla jasnych albo ciemnych teł
- typ kroju fontu użytego w panelu z komentarzami
- adres URL do głównej strony, gdzie panel z komentarzami będzie dostępny np. piecioshka.github.io/hexo-blog
W tym momencie wszystkie pola są opcjonalne. Oznacza to tyle że nie musimy ich uzupełniać.
Krok 3. Konfiguracja komentarzy na blogu
Konfiguracja Disqus-a w Hexo jest banalnie prosta.
Wystarczy, że do pliku _config.yml dodamy odpowiednią wartość
disqus_shortname i … ale pomału.
Skąd pobrać wartość disqus_shortname?
- Znowu wchodzimy na disqus.com/admin
- Wybieramy nowo dodaną stronę (z panelu na górze strony)
- Po prawej stronie klikamy z link
Edit Settings -
Znajdziemy się na stronie, gdzie będzie widoczny pole
Shortname.Kopiujemy wartość tego pola: np.
piecioshka-plUwaga
Wartość tego pola nie może być zmieniona.
Jedynym rozwiązaniem jest usunięcie strony i założenie nowej. -
W pliku
_config.ymlna dole strony dodajemy:theme_config: comments: disqus_shortname: piecioshka-testJeśli już wcześniej istniał klucz
theme_configto dodajemy tylko blokcomments.
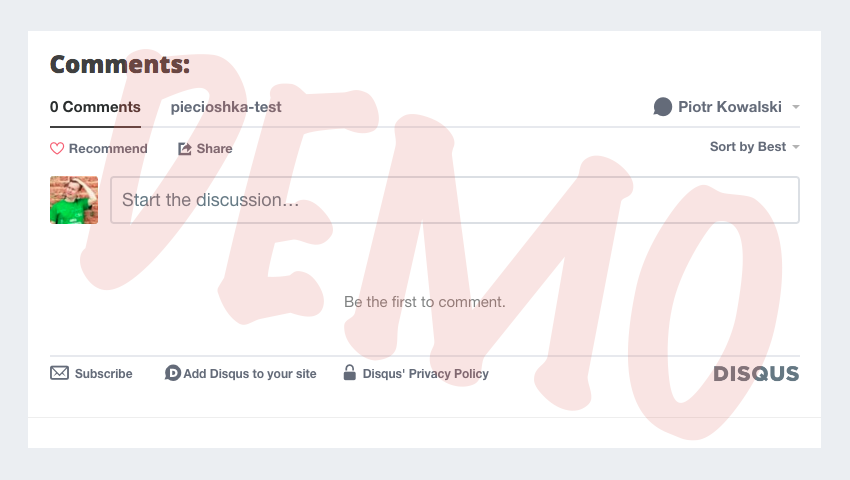
Demo 🎉
Zapraszam na stronę: piecioshka.github.io/hexo-blog/2018/06/01/iife/, gdzie zainstalowany został panel z komentarzami 🏆